安装准备
安装博客前,电脑需要安装node.js,git。并且要在GitHub上建立一个仓库

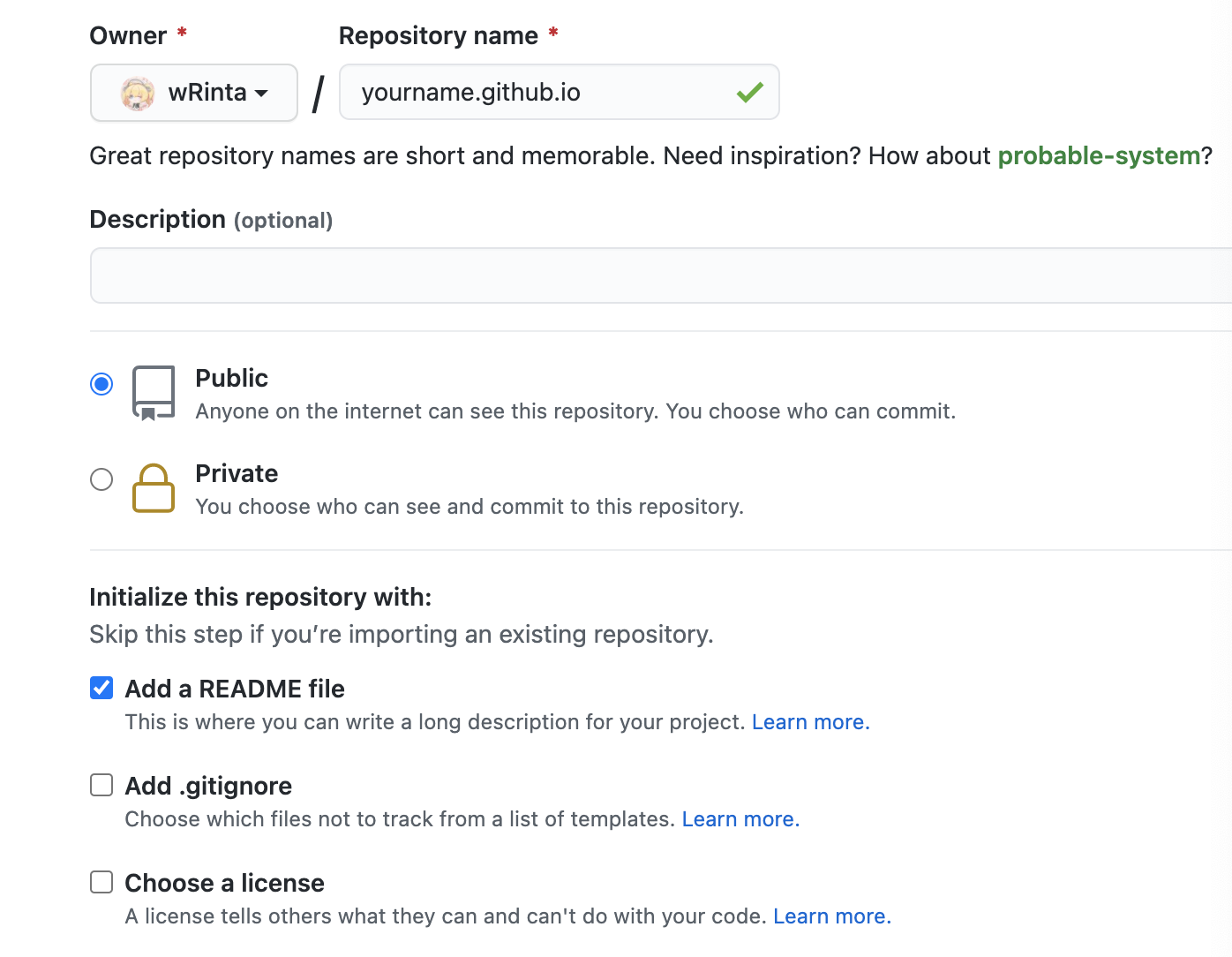
如图所示,yourname是你的名字,要和你的GitHub名字完全一样,比如我是wrinta,我的Repository name那里填的就是wrinta.github.io,下面的Add a README file也要记得勾选,然后就可以创建仓库了

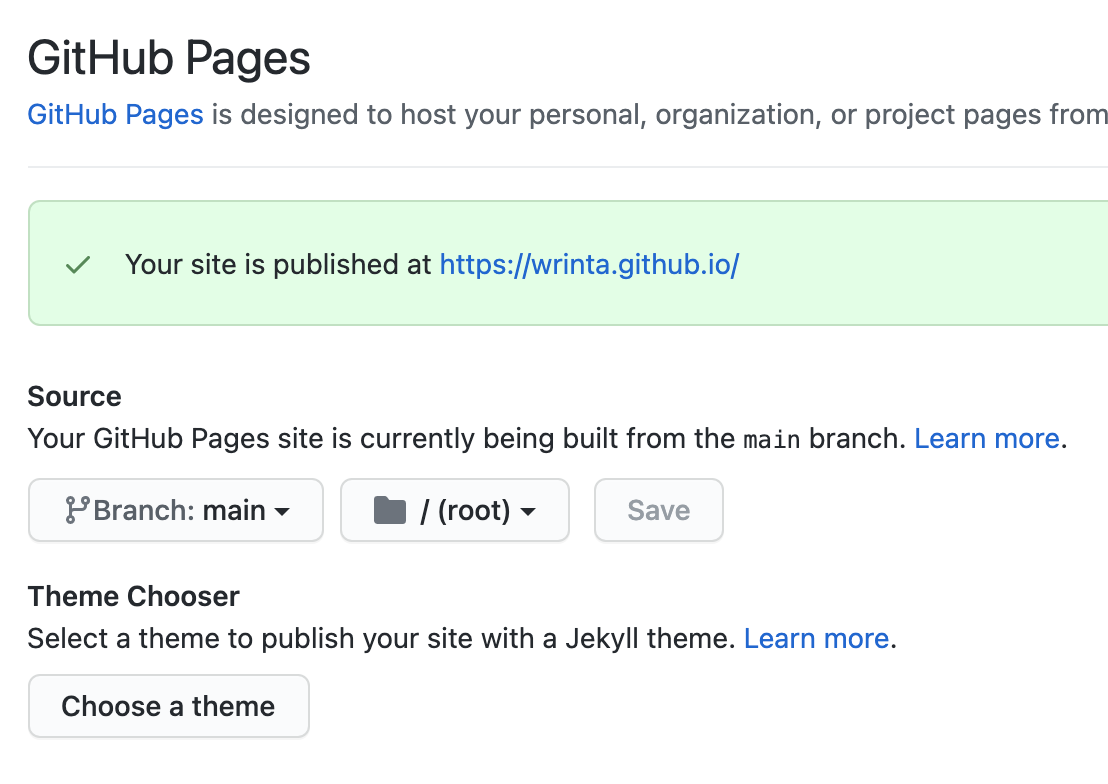
进入刚刚我们新建的仓库,点击Settings,找到Pages,点击Choose a theme随便选择一个主题,过一会他会提示你可以通过域名访问啦

点击那个链接,出现的页面效果就是你刚刚随意选择的主题样式。觉得丑没关系,我们后面可以配置自己喜欢的主题。
开始安装
安装Hexo
在自己想要存放自己博客相关文件的目录下新建一个文件夹,如 D:\study\blog,进入目录,右键Git Bash Here,打开git的控制台窗口(以后我们的操作都在git控制台中进行)
在该目录下输入 npm i hexo-cli -g 安装Hexo,会有几个报错,不用管它,安装完后输入 hexo -v 验证Hexo是否成功安装
输入 hexo init 初始化文件,有一些npm的插件可以在后面需要时按需安装。
输入 hexo g 生成静态网页,输入 hexo s 打开本地的服务器,浏览器打开http://localhost:4000 就可以看到博客啦。后面配置文件和主题时,可以通过同样的方式先在本地预览哟。预览完成后可以通过ctrl +c关闭本地的服务器。
连接GitHub和本地
打开 git bash ,输入下面的命令:
1 | git config --global user.name "username" |
生成SSH key,中间一直回车就好了,记得出现y/n时输入y再回车:
1 | ssh-keygen -t rsa -C "user email" |
查看SSH key,复制内容:
1 | cat ~/.ssh/id_rsa.pub |
打开GitHub,在头像下面点settings,再点击SSH and GPG keys,新建一个SSH,取一个自己喜欢的名字,将刚刚复制的内容粘进去,然后保存。
输入:
1 | ssh -T git@github.com |
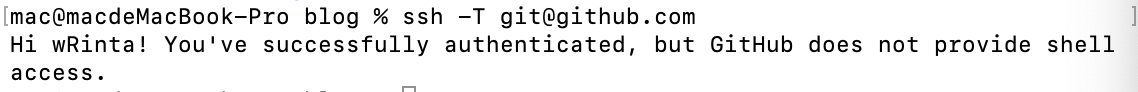
如果如下图所示,出现了你的用户名,那就成功啦!

还差一步,打开博客根目录下的_config.yml文件,这个是博客的配置文件,修改deploy
1 | deploy: |
发布文章
首先在博客的根目录下面打开git bash,安装扩展 npm i hexo-deployer-git
打开博客根目录的配置文件_config.yml,将 post_asset_folder改成true,如图所示:

输入 hexo new post “article title”,新建一篇文章,在博客的根目录下,进入/source/_posts,可以看到刚刚新建的文件,其中.md文件是你写博客内容的地方,文件夹用来放你在同名.md文件里要用的图片。
编写完后,输入 hexo g 生成静态文件,可以输入 hexo s 本地预览,然后输入 hexo d 。
如果 hexo d 后报错 ERROR Deployer not found: git 输入:
1 | npm install --save hexo-deployer-git |